Workbox CLI 在做些什麼
繼前一篇的 PWA 學習筆記 – 1:Cache、Workbox 基本使用,研究完 Workbox 的基本使用之後,這篇要記錄的是 Workbox CLI。
Workbox CLI 的說明文件,只有短短一頁,而且一半以上都是 Sample code,因此實作起來很快。
Workbox CLI 專門處理一件事,就是幫你製作要存進 Cache 裡的檔案清單。
要存進 Cache,程式碼就是那樣,Google 一下就會找到很多範例可以複製貼上,比較麻煩的是,要把每一個要快取的檔案給整理出來,以及每一次有更新像 CSS、JS 的檔案時,要給個版本號。
Workbox CLI 就是幫你解決這個麻煩。
而且,列出來的檔案清單,還會加入亂數的版本碼,這樣瀏覽器在讀 sw.js 時,會去抓新的檔案存進 Cache Storage 裡。
實作:用 Workbox CLI 建立 sw.js
開始實作前,先附上官方說明文件的連結:
Precache Files with Workbox CLI
Workbox CLI 的使用流程如下:
- 安裝 Workbox CLI
- 存一支 sw-config.js 檔(看需求可跳過)
- 使用 Workbox 小精靈,生成 workbox-config.js 檔
- 用 workbox-config.js 檔,生出 sw.js
1 安裝 Workbox CLI
安裝方式很簡單,首先電腦要先裝 Node.js,官網就可以下載了:Node.js download。
裝完 Node.js 後,開啟終端機,輸入:
npm install workbox-cli --global用 Mac 的話,在 npm 之前要多輸入 sudo,之後會確認密碼,確認完就開始安裝。
裝完以後,要看有沒有安裝成功,就在終端機輸入:
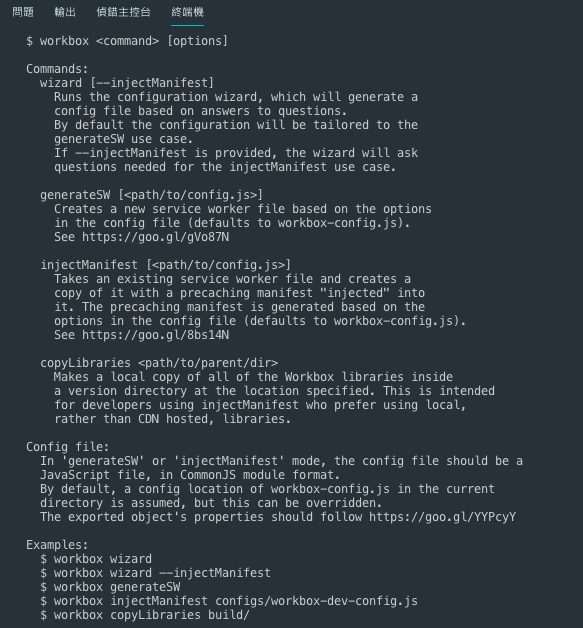
workbox -h成功的話就會顯示 Workbox CLI 可以用的語法,如下圖:

2 存一支 sw-config.js 檔(看需求可跳過)
這步驟,如果是單純要用存取 Cache 功能,不用其他推播、檔案分類等功能的話,可以跳過。
先來說明一下,Workbox CLI 產出的 sw.js,按照需求分為 2 種:
generateSW / injectManifest
簡單的分類就是:基礎版跟進階版。
generateSW:基礎版,只是想單純的用存取 Cache 功能,選這就對了。
injectManifest:進階版,除了基本的 Cache 功能,如果還想要推播功能,Cache 分類存的功能,就要用這個。
官方上也有列出這兩個的適用時機:When to use XXX || NOT to use XXX
開始進行 sw-config.js 的說明。
sw-config.js 這個檔名是 August 自己取的,一開始看文件,還不清楚它的功用,後來實際用了才發現它的地位就像 Git 裡的 master 一樣,依賴它生成的 sw.js 就像它的分支。
最上面說了,Workbox CLI 主要就是負責幫忙抓要存去 Cache 裡的檔案清單,除了檔案清單,其它的部份都要先寫進 sw-config.js 裡,因為 Workbox CLI 在生成 sw.js 時,除了檔案清單,其它的設定都是直接複製 sw-config.js 檔的。
因為是一種整體設定的概念,因此檔名上取作 sw-config.js,避免跟其它 sw.js 檔產生誤會。
sw-config.js 裡,最少要有 2 行程式碼:
這兩行是一定要有的,第二行是讓 sw.js 可以執行 Workbox,第五行是讓 CLI 可以把檔案清單放進陣列裡。
sw-config.js 建立好後,就可以進行下一步。
3 使用 Workbox 小精靈,生成 workbox-config.js 檔
一般在工具類型的網站,常會有個「精靈」,像是表單精靈、資料庫精靈等,主要功用就是藉由問答的方式,來產出一個檔案或是設定,讓使用者不用一個字一個字的把程式碼給刻出來。
Workbox CLI 的精靈也是做一樣的事。
註解一下,說明文件裡單字是用「wizard」,就是巫師,但是在一般的始用習慣上,用「精靈」來形容比較好懂,也比較好記,所以這篇是用精靈來形容。
以下說明生成這 2 種 workbox-config.js 的命令。
generateSW
在想生出 JS 檔的資料夾內,開啟終端機,輸入:
workbox wizard精靈會問四個問題:
What is the root of your web app (i.e. which directory do you deploy)?
你的根目錄是哪一個資料夾?
Which file types would you like to precache?
哪一些檔案類型要存進 Cache 裡?
Where would you like your service worker file to be saved?
serviec-worker 檔要存在哪?直接按 Enter 就行,預設會是第一題你回答的地方。
Where would you like to save these configuration options?
workbox-config.js 要存在哪裡?
都答完了以後,就會看見資料夾裡多了一個 workbox-config.js 的檔案:

injectManifest
在想生出 JS 檔的資料夾內,開啟終端機,輸入:
workbox wizard --injectManifest精靈就會問一些問題,大部份跟 generateSW 一樣,但會新增一題:
What is the root of your web app (i.e. which directory do you deploy)?
你的根目錄是哪一個資料夾?
Which file types would you like to precache?
哪一些檔案類型要存進 Cache 裡?
Where’s your existing service worker file? To be used with injectManifest, it should include a call to ‘workbox.precaching.precacheAndRoute([])’
這題是新增的,就是上一步,有「workbox.precaching.precacheAndRoute([])」這一行 code 的檔案名稱是什麼?如果照著上一步存,那這邊就可以填 sw-config.js。
Where would you like your service worker file to be saved?
要存成 serviec-worker 檔嗎?直接按 Enter 就行,預設檔名就會是 sw.js。
Where would you like to save these configuration options?
workbox-config.js 要存在哪裡?
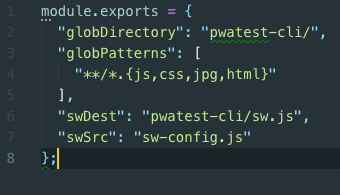
都回答完了以後,資料夾裡多了一個「workbox-config.js」的檔,點開後就會看到 Workbox 的設定值:

跟 generateSW 不一樣的地方,就是多了一個 swSrc。
精靈會生出的是基本的 config 檔,如果要再加上 Workbox 裡的其它功能,還有很多參數可以用,詳細可以看 官方說明文件。
4 用 workbox-config.js 檔生出 sw.js
有了 workbox-config.js 後,接下來就好辦了。
一樣分為 generateSW / injectManifest 這兩種。
generateSW
在資料夾開啟終端機,輸入:
workbox generateSW按下 Enter,不用 1 秒,sw.js 檔會建好並放到 swDest 指定的那個位置。
然後開啟頁面,開啟開發人員工具 → Application → Service Workers,就會看見 sw.js 註冊了,Cache Storage 裡也有了檔案。
injectManifest
在資料夾開啟終端機,輸入:
workbox injectManifest按下 Enter,sw.js 檔就會出現在 swDest 指定的位置。
開啟頁面 → 開發人員工具 → Application → Service Workers,就會看見 sw.js 註冊了,Cache Storage 裡也有了檔案。
Workbox CLI 的筆記就記錄到這邊,之後會開始看 Workbox 其他功能的部份,像是 route 跟其他參數等。
如果有寫錯的地方,請不吝指教。覺得對你/妳有幫助的話,也請點個讚鼓勵。
PWA 學習筆記系列
- PWA 學習筆記 – 1:Cache、Workbox 基本使用
- PWA 學習筆記 – 2:Workbox CLI
- PWA 學習筆記 – 3:Workbox 參數
- PWA 學習筆記 – 4:manifest.json
- PWA 學習筆記 – 5:用 Firebase 做 Web Push




超棒的~
謝謝你