根據 LINE@生活圈的最新消息,2019/4/18 陸續升級到 2.0 後,圖文選單就是免費帳號也能使用的功能了,這篇就當作接 API 的練功。
原來現在少年工程師都在玩 LINE@ 啊
年假前就有同事跟一位前端朋友問說會不會 LINE@ API?當時因為手上案子多,假日也忙,就說可以用 LINE@ 提供的後台做訊息回覆的功能。
這次過年,一位表妹說她們公司的年輕工程師小弟用了 LINE@ 給員工用,會定時提供空污資訊跟可以直接點選單查東西等等的,一直說這很厲害。才開始有「原來現在少年工程師都在玩 LINE@ 啊」的想法。身為一位不算老鳥但也不能說是菜鳥的工程師,應該也來會一下才對,才開始有了這幾天的接觸。
關於自動回覆訊息 下集待續
如果只是單純的訊息回覆,可以直接用 LINE@ 的後台,裡面就有「自動回應訊息」跟「關鍵字回應訊息」。
不過,對,就是這個「不過」突顯了工程師的偉大,看了一下如果是用 API 回應,回覆的格式有比後台設定的方式稍多了一點,像是可以回覆格式上可以是快速按鈕讓使用者點,或是一個附上圖片的列表給使用者點,可以參考這個 npm package:
https://www.npmjs.com/package/linebot
這篇主要是筆記怎麼製作圖文選單,關於訊息回覆的使用筆記就寫在其他篇。
關於 LINE@ 圖文選單
平常加入一些 LINE@ 帳號後,會看見聊天室的底部出現按鈕的選項,那個就是圖文選單了,英文名稱是 Rich Menu。

實作:用 LINE Bot API 製作圖文選單
要用 API 製作圖文選單,只需要 3 個步驟:
- 建立 LINE Developers 帳號
- 製作圖文選單的圖檔
- 用終端機、Postman 去 POST / GET LINE Server
第 1、2 個步驟很簡單,最麻煩的是第 3 步,也是這次研究過程中最要筆記的一步,主要是 API 說明文件第一眼看上去很難看懂,覺得不先記錄下來,下次實際要用就會忘記。
1 建立 LINE Developers 帳號
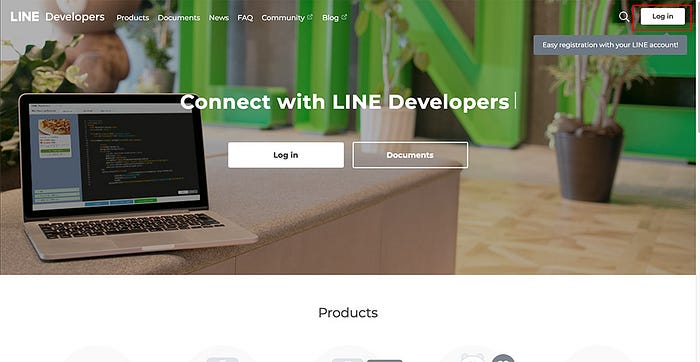
首先進入到 LINE Developers 的官網:https://developers.line.biz/en/
點選右上角的「Log in」:

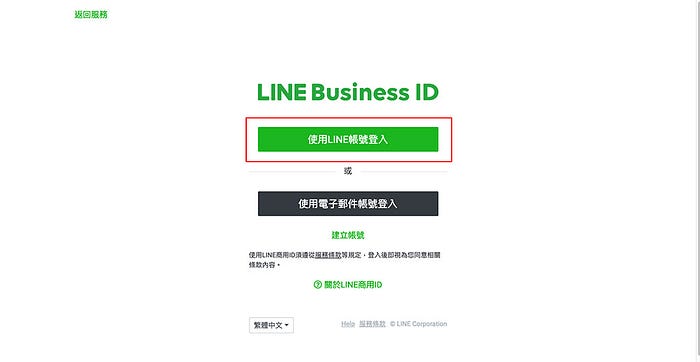
會詢問要用哪種方式登入,會用 LINE@ 的人基本上都有 LINE 的帳號,這邊就用 LINE 登入的方式。

會再次確認要用哪一個 LINE 的帳號,如果是幫公司建立的,記得要用公司的 LINE 帳號:

登入以後,首先要先建立一個 Provider,一個 Provider 裡面,可以有多個 LINE@ 的帳號,有點像是一個資料夾裡可以塞很多個檔案的概念。這邊就點選「Create New Provider」:

輸入完 Provider 名稱後,按下「Confirm」,接著會再二次的要你確認,確認隱私權等的規定,就什麼都打勾,什麼都確定就行(咦?):

Provider 建立完成,就會看到要建立哪一種的功能,要用 LINE 訊息回覆跟圖文選單的話,選擇「Messaging API」:

接著會出現一張很長的資料表要填,這張表填完就會建立一個 LINE@ 的帳號了,所以 icon 跟 name 請不要亂寫:

那如果是本來就有一個 LINE@ 帳號,想要把帳號用成可以接 API 的狀態,只要進入 LINE@ 後台 → 帳號設定 → Messaging API 設定,然後一樣選擇或建立供應商(Provider),在按下「開始使用 API」就行。

LINE@ 建立完後,就會看見出現在選單上了,接著點選進去:

會看到很長的一段資訊,Channel ID、Channel Secret、use Webhooks,這三個是自動回覆訊息會用到的,這篇還用不到,我們先點選「Channel access token」右側的「issue」,來拿一段要用到的 token。

時效這邊選 24 小時,基本上如果不更新 token,它會一直存在:

以上就是第一步的建立 LINE Developer 帳號,有了帳號及 token 後,下一步就是製作圖文選單的圖片。
2 製作圖文選單的圖檔
圖文選單用的圖片,文件上有尺寸限制:2500×1686、2500×843。
本篇用的尺寸是 2500×843,製作成 3 個按鈕:

也把原始的 PSD 放到 GitHub上了,歡迎取用:
https://github.com/letswritetw/letswrite-line-rich-menu/blob/master/rich-menu.psd
這一步算是最簡單的一步,就是在規定的尺寸內製作一張圖檔即可。
在 LINE@ 的官網上也有提供一些範例,但尺寸要再調過:
https://static.line-scdn.net/biz-app/16bd9ea9e03/manager/static/LINE_rich_menu_design_template.zip
3 用終端機、Postman 去 POST / GET LINE Server
這步開始就需要 API 說明文件跟程式碼了,先附上會用到的說明文件:
主要用的是 line-bot-sdk-nodejs 這份,文件上如果是 API 的會有連結可連到 API 的說明。
要用 API 建立圖文選單,有 3 個步驟:
- 建立圖文選單(create rich menu)
- 上傳圖文選單的圖片(upload a rich menu image)
- 設定預設的圖文選單(set the rich menu as the default rich menu)
3–1 建立圖文選單(Create Rich Menu)
建立圖文選單,文件上使用的語法如下:
第一次看到「curl」開頭的語言,驚呆了,是個沒看過的新東西,後來 Google 了一下,發現如果不懂這是什麼也沒關係,簡單來說他就是可以在終端機(命令提示字元)上執行 POST / GET 的玩意兒,意思就是只要開啟終端機,然後複製貼上 curl 的那一整段,再按下 Enter,就會執行了。
這一段要解釋一下參數。
'Authorization: Bearer {token}':{token} 請替換成第一步最後拿到的那個 token,像是這篇筆記拿到的就是:
A5g4fZZ1gamCXevRasBykU4YjH75N6QEaMEphIwU4Af4rq8ZNZUrMoPLyPDH6OSu+xTZME+eLR+1GtHgEpKTsILd/L9OS1UfBbF0OL/fDHO3J0xrdql8l8WPkAL7CrI+/xXlwpA8rvuTLvT4XUAxTAdB04t89/1O/w1cDnyilFU=這串。
size:就是圖檔的尺寸。
select:文件中說 true 就會用成預設的樣式,但因為我們已經有準備自已用的圖了,這邊就寫 false。
name:是指給這組圖文選單一個名字,給開發者用的,比如因為行銷活動要建立多個圖文選單,就要為每一個選單設定名字,之後要替換才找得到是要用哪一組。
chatBarText:進入 LINE 的聊天室,如果有圖文選單,那底部會增加一個長條按鈕,這個參數就是設定那個按鈕上的文字,比方國語小幫手的文字就是設定「功能顯示」。
area:這邊是陣列,圖文選單的圖片有幾個就要設幾組,這篇的範例圖用的是三組,就要寫三個物件。物件裡面的東西蠻多的,請直接看文件:Rich menu object
最後只要打開終端機(Windows 是命令提示字元),複製貼上再按下 Enter,就會看到回傳了一組圖文選單的 id:

有了 rich menu id 後,就可以上傳這組圖文選單要用的圖了。
3–2 上傳圖文選單的圖片(upload a rich menu image)
上傳圖片的語法如下:
{rich menu id}:替換成上一步拿到的 rich menu id。
{token}:替換成 token。
image-path.png:要上傳的圖片,它的路徑。
一樣複製這段,在終端機貼上後按下 Enter,成功的話會看到一個空物件:

3–3 設定預設的圖文選單(set the rich menu as the default rich menu)
有了圖文選單的設定,也有了要用的圖檔,最後就是設定聊天室要用哪一個圖文選單就行,這邊如果一樣在終端機用,會看到一直回傳 bad request,Google 後找不到解決方式,因此在這要改用 Postman。
下載、安裝完 Postman 後,打開來會看見以下介面:

Postman 就是可以用它來 POST / GET 的工具,平常開發時也會拿來做 API 的測試。
要設定預設的圖文選單是哪一組,做以下設定就行:
Methods 選 POST。
URL 填入:https://api.line.me/v2/bot/user/all/richmenu/{rich menu id},id 記得替換。
Authorization 選 Bearer Token。token 裡則填入 token 值。
最後按下 Send,成功的話就會顯示一個空物件:

完成以上三步,進到 LINE 的聊天室就可以看到了圖文選單了:

按下「文字」,會主動發訊息給這個 Bot,跟自動回覆的 API 串就可以 Reply 一些東西,就之後再寫自動回覆的筆記。
按下「網址」,就會開啟網址,這篇是會進入到本篇筆記文。
按下「位置」,會沒反應,也是要跟其他 API 串才會有用,一樣之後有時間再來寫筆記文。
可以直接加入這個 LINE@ 看效果:
https://line.me/R/ti/p/%40kaw7104e
補充:圖文選單相關 API
圖文選單除了建立,也有刪除、查看等的 API,直接用 Postman 就可以了,這邊一併附上設定方式:
列出圖文選單的列表
methods:GET
url:https://api.line.me/v2/bot/richmenu/list
Authorization:Bearer Token最後也附上官方 API 的說明,以上的 API 都可以在這看到:
https://line.github.io/line-bot-sdk-nodejs/api-reference/client.html#methods




3–2 上傳圖文選單的圖片(upload a rich menu image)
上傳圖片的語法如下:
curl -v -X POST https://api.line.me/v2/bot/richmenu/{rich menu id}/content \
-H “Authorization: Bearer {token}’ \
-H ‘Content-Type: application/json” \
-H “Content-Type: image/png” \
-T image-path.png
這裡多了一行
-H ‘Content-Type: application/json” \
請問選單圖檔一定是要psd檔嗎?可以替換成其他方式嗎?