Google Analytics Debugger 解決了什麼問題
這篇要介紹一個在用 GA 時的好工具:Google Analytics Debugger
他是一個擴充功能,有開源碼,在 Chrome、Firefox、Opera 的擴充功能上可以找到並免費安裝。
為什麼要推薦這個工具呢?因為跟下一篇要寫的文章有關:
如果頁面有 id=”ga”,用 gtag 埋 Google Analytics 會收不到流量
這個工具在 debug的過程很有用。
另外還有一個情境,應該是身為前端工程師會遇到的,至少本人就遇過 5 次。
當你朋友知道你是工程師,還會用 GA,有時就會被問到一個問題:
「幫我看一下這個頁面有沒有埋 GA?」
好,身為一個工程師,在不知道 Google Analytics Debugger 這個工具以前,大概就是打開頁面的原始碼,然後找 GA code。
但這會有一個問題,很多站現在都是用 GTM 在管理埋 code 這件事的,如果你只看到頁面上有 GTM 的 code,但沒看到 GA code,你要怎麼確定頁面上真的有埋或沒埋?
這就是這個工具第一個好用的地方,它可以告訴你這個頁面有沒有放 GA。
甚至,也可以告訴你 GA 在這頁做了什麼事,只是單純傳 page view 而己?還是有執行事件?
Google Analytics Debugger 這套工具就是幫你解決這個問題。(以下簡稱 GA Debugger)
相關文章:Google Analytics 事件追蹤設定
安裝 Google Analytics Debugger
用 Chrome 打開這頁:
https://chrome.google.com/webstore/detail/google-analytics-debugger/jiokjpcfnipnicblkgdklknjjeohnfln
會看到頁面上有一個「加到 Chrome」的按鈕,按下去就行了,要確認權限也是按新增就行了。

安裝成功後,在網址列的右邊,就會看到一個很像是狗骨頭的圖案,有看到就是安裝成功:

使用 Google Analytics Debugger
在你想要查有沒有埋 GA 的頁面上按下滑鼠右鍵,選擇「檢查」,Windows 系統的話可以直接按下「F12」,就會出現開發人員工具的項目。
註:以下資料截圖都來自於 Google Demo Account 的 Google Merchandise Store。
項目最上面的選單,在最右邊會看到一個「GA Debugger」:

如果沒看到的話,是因為視窗比較小,被藏在「>>」這個選單裡,按下「>>」就可以看到:

按下去以後,就可以看到 GA Debugger 的使用介面:

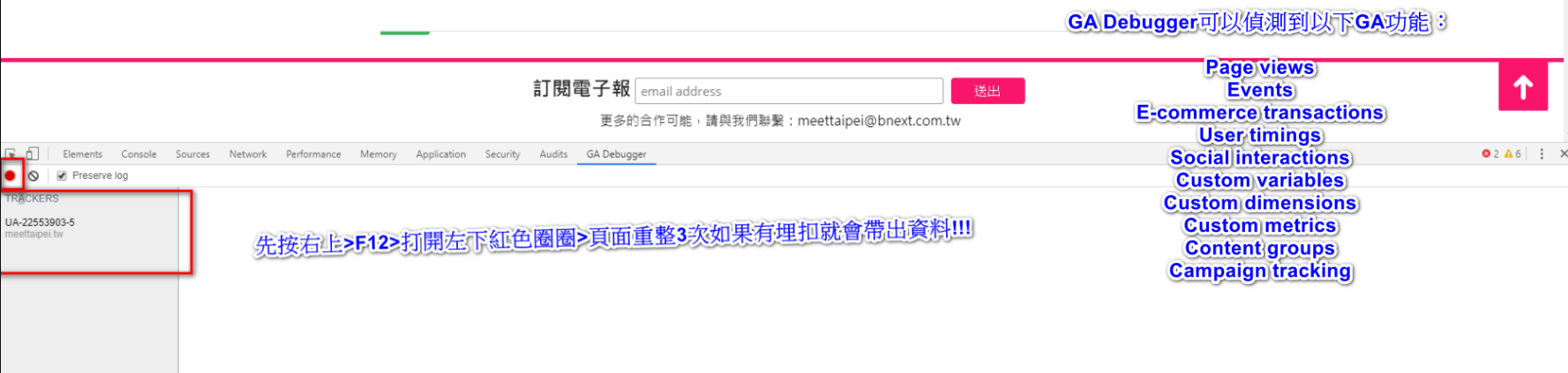
左上角的那個錄製黑點按鈕,按下去讓它變紅色的,就代表 GA Debugger 開始運作了:

運作後,只要重新整理頁面一次,頁面有埋 GA 的話就會看見有數據出現,如果重整一次沒看見東西,那就再重整一次,如果重整了 3 次以上都沒有東西,就代表這頁沒有埋 GA code。
這邊是有數據的截圖:

上面列的「UA-XXXXXXXXX-X」就是指哪一個 GA 收到資料,點擊每一個就可以看到送了什麼資料給 GA:

一般 pageview 是最基本會看到的,這套工具還可以看到其他資料,比方事件、頁面加載時間:

根據他們文件上的說明,GA Debugger 可以偵測到以下 GA 功能:
- Page views
- Events
- E-commerce transactions
- User timings
- Social interactions
- Custom variables
- Custom dimensions
- Custom metrics
- Content groups
- Campaign tracking
一個開源免費的工具可以這麼實用,真心覺得是佛心來的。
這套工具推薦給大家,以後有人在問說「這頁有沒有 GA」,就可以很肯定的回答了。




這個好好用!!企劃人忍不住做了一張圖永存桌面~�